Table of contents
No headings in the article.
So if you are into web development, I bet you would have heard of webpack before. Today I am going to demystify webpack for you in 5 minutes
Okay so let us start with the most important part
What is webpack?
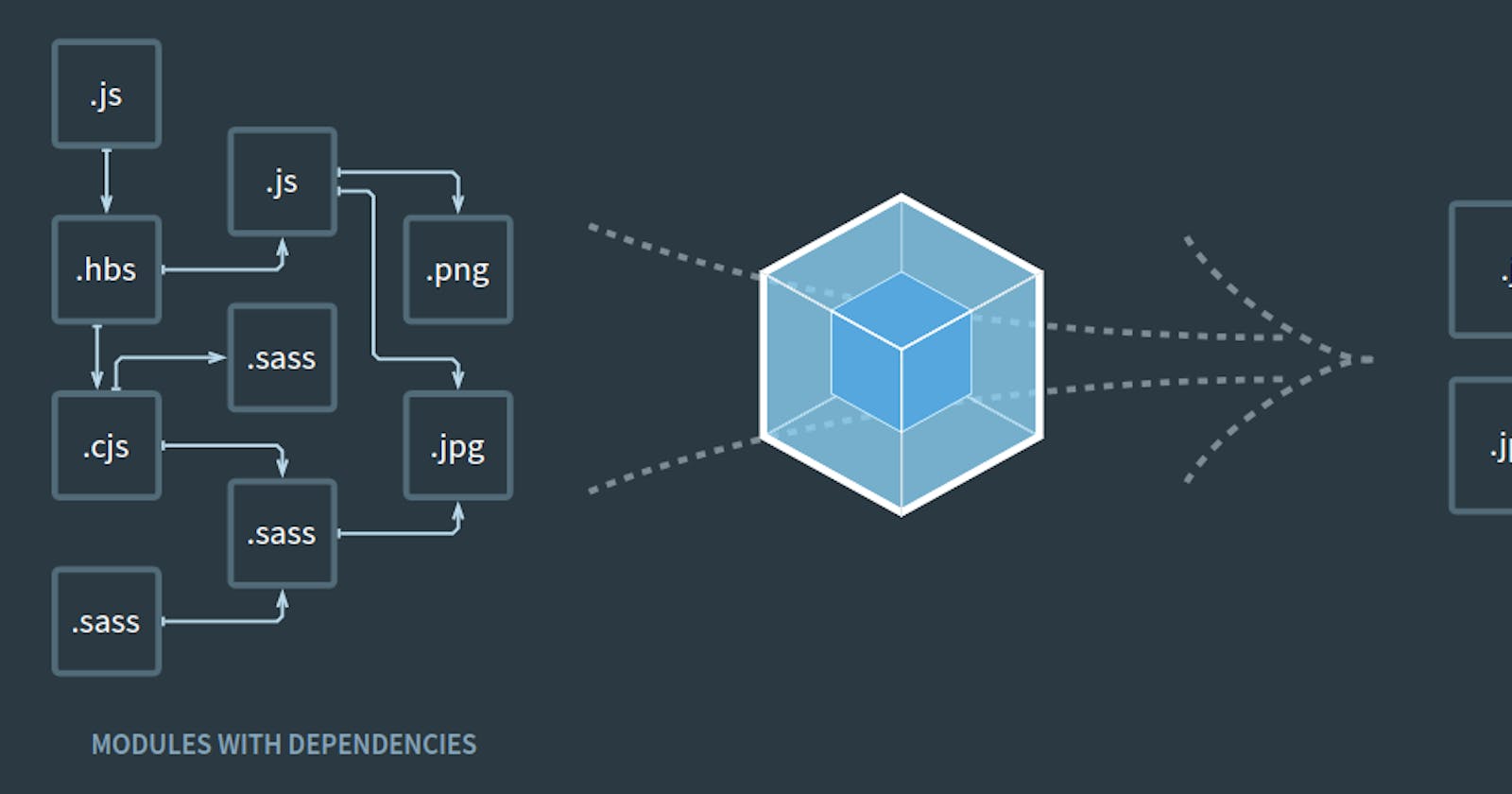
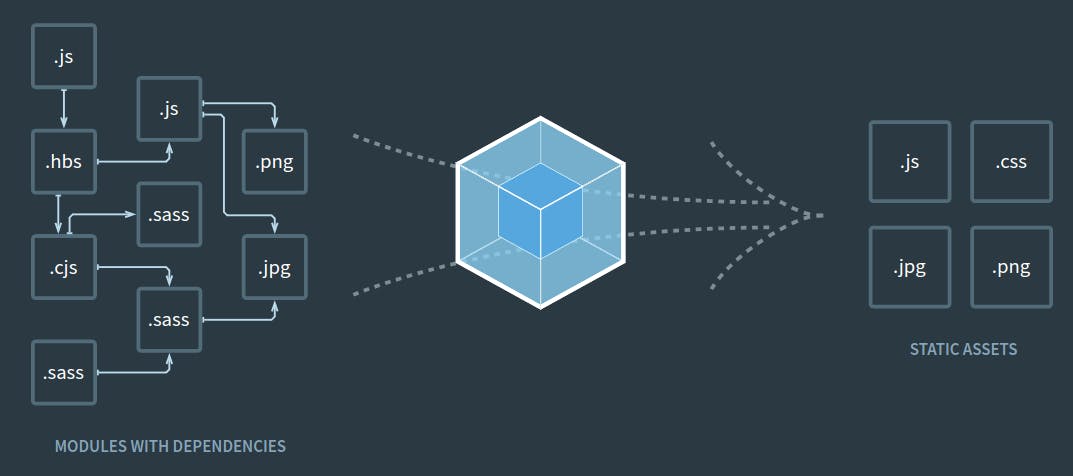
Webpack is a module bundler for javascript applications.
Webpack goes through your packages and creates a dependency graph that consists of all the modules that your web application use.
Then, depending on this graph, it creates a new package that consists of the minimum number of files required, and sometimes it creates a single bundle.js file, which can be easily plugged into your HTML file.

Okay now we have our basics clear, let's move forward
Why was webpack really needed?
Before Webpack:
- Adding multiple js files in HTML was done by loading each file separately with a script tag in our HTML.
Disadvantages:
- fetching multiple files & maintaining the correct order of tags was difficult & it often broke the code.
After Webpack:
- It enabled us to bundle the code written in separate modules into one. Hence only one script tag was needed in the HTML file.
Other than that, webpack transforms our assets (css, fonts, images, etc) into an acceptable format.