So if you are into web development, I bet you would
ave heard of webpack before. Today I am going to demystify webpack for you in 5 minutes
Okay so let us start with the most important part
What is webpack?
webpack is a module bundler for javascript applications.
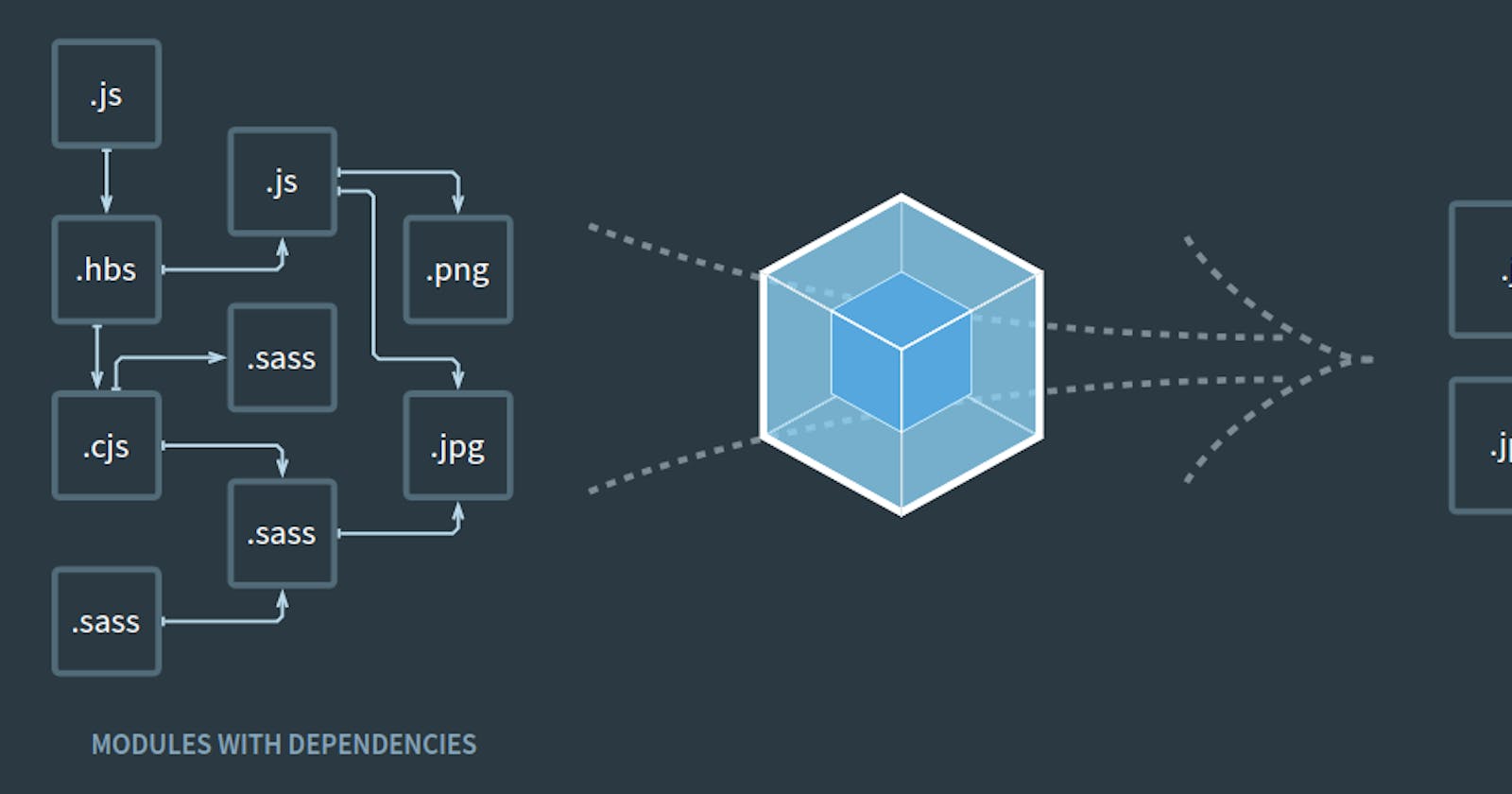
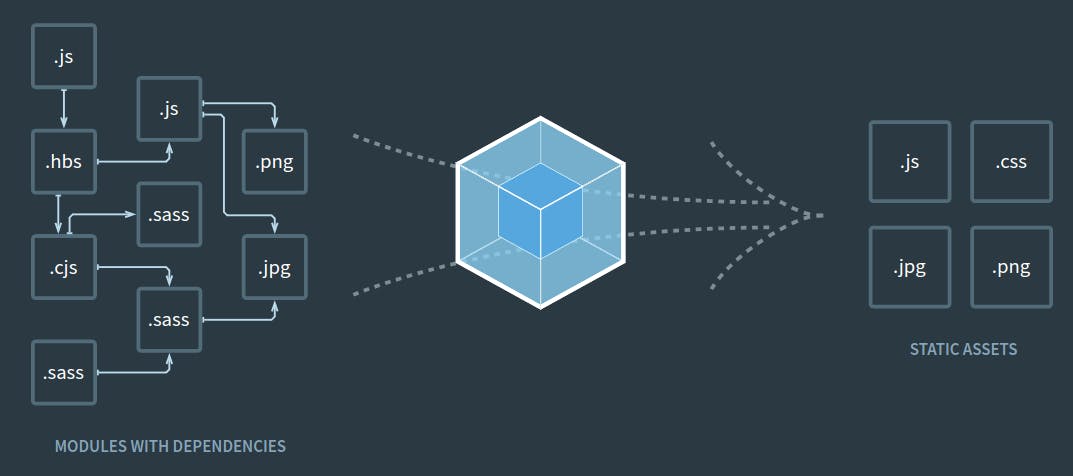
webpack goes through your packages and creates a dependency graph that consists of all the modules that your web application use.
Then, depending on this graph, it creates a new package that consists of the minimum number of files required, and sometimes it creates a single bundle.js file, which can be easily plugged into your HTML file.

Okay now we have our basics clear, let's move forward
why was webpack really needed?
Before Webpack:
- Adding multiple js files in HTML was done by loading each file separately with a